
React Redux vs Context API
In large applications one of the main decisions that has to be made is what tools to use for application state management. Here compare Redux and Context.

In large applications one of the main decisions that has to be made is what tools to use for application state management. Here compare Redux and Context.

As an application grows in complexity, files or bundles grow in byte size. Code splitting is the splitting of code into various bundles or components which can then be loaded on demand or in parallel.

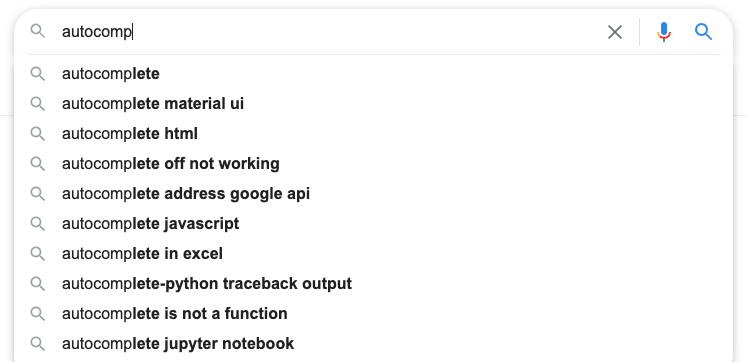
Autocomplete or word completion works so that when the writer writes the first letter or letters of a word, the program predicts one or more possible words as choices. If the word he intends to write is included in the list he can select it. What will follow is an attempt to build an autocomplete component only using React and custom React hooks

Both BDD and TDD refer to the methods of software development. Behavior-driven development (BDD) builds on a common understanding of the application using natural language statements.

When we want to cleanly develop and test out application, we would like to include as much of the graphical user interface. It is essential for us to extract all logic that we intend testing from the view layer. This logic will preferably would need to be refactored to a view model which can be tested and developed in isolation

By employing clean architecture, you can design applications with very low coupling and independent of technical implementation details, such as databases and frameworks. That way, the application becomes easy to maintain and flexible to change. It also becomes intrinsically testable. Here I’ll show how I structure my clean architecture projects. This time we are going to build a React todo application using Typescript.